こちらの表示を実装しました。ブラウザを動かしても
imgタグでobject-fitでできるかなと思いましたが、うまくいかなかったため画像は擬似要素で表示しています。
サンプルコード
htmlのとCSS(scss)のサンプルはこちら
<div className="mv">
<div className="mvImage">
<p className='text'>テキストテキストテキスト</p>
</div>
</div>
.text {
position: absolute;
color: white;
top: 30px;
left: 50px;
}
.mv {
border-radius: 48px;
margin: 50px 160px 50px;
overflow-x: hidden;
overflow-y: hidden;
}
.mvImage {
position: relative;
width: calc(100vw);
height: calc(100vh - 100px);
&::before {
content: "";
position: absolute;
left: 0%; //ブラウザ画面が縦長になってきた際に位置を調整するのに使う
height: 100%;
width: 100%;
background-image: url("../../media/examples.png");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
}cssの解説
htmlは特段記述することは無いのでCSSのみの解説です。
mvクラスで上下左右の余白を作成し、overflowで要素を超えるものはhiddenで表示をしないようにしています。
.mv {
border-radius: 48px;
margin: 50px 160px 50px;
overflow-x: hidden;
overflow-y: hidden;
}mvImageクラス。このクラスに擬似要素を設定して画像を表示します。
.mvImage {
position: relative;
width: calc(100vw);
height: calc(100vh - 100px);
&::before {
content: "";
position: absolute;
left: 0%; //ブラウザ画面が縦長になってきた際に位置を調整するのに使う
height: 100%;
width: 100%;
background-image: url("../../media/examples.png");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
}height: calc(100vh – 100px);とすることでメインビジュアル下部の余白を作り出しています。.mvのmargin上下の値(50px)の倍にしています。
擬似要素の「left」については今回のサンプルの江ノ島の画像は横長です。
ブラウザ幅が小さく縦長になると見切れてしまいます。メディアクエリを使って画面幅によって位置を調整するために使いましょう。
画像の比率について
これがメインビジュアルで綺麗に見えるかどうかは画像の比率や上下左右の余白によって変わります。。
今回の「margin: 50px 160px 50px;」つけてる状態でPCの場合は横に長い画像だと、ブラウザ画面幅を変えた場合見せたいものが入らないことが多かったです。
可能な限りいい感じでメインビジュアルを表示するには
今回のように画面中央に画像を大きく表示する場合は、下記のようにするとブラウザの画面が縦長でも横長でも割といい感じに表示されました。
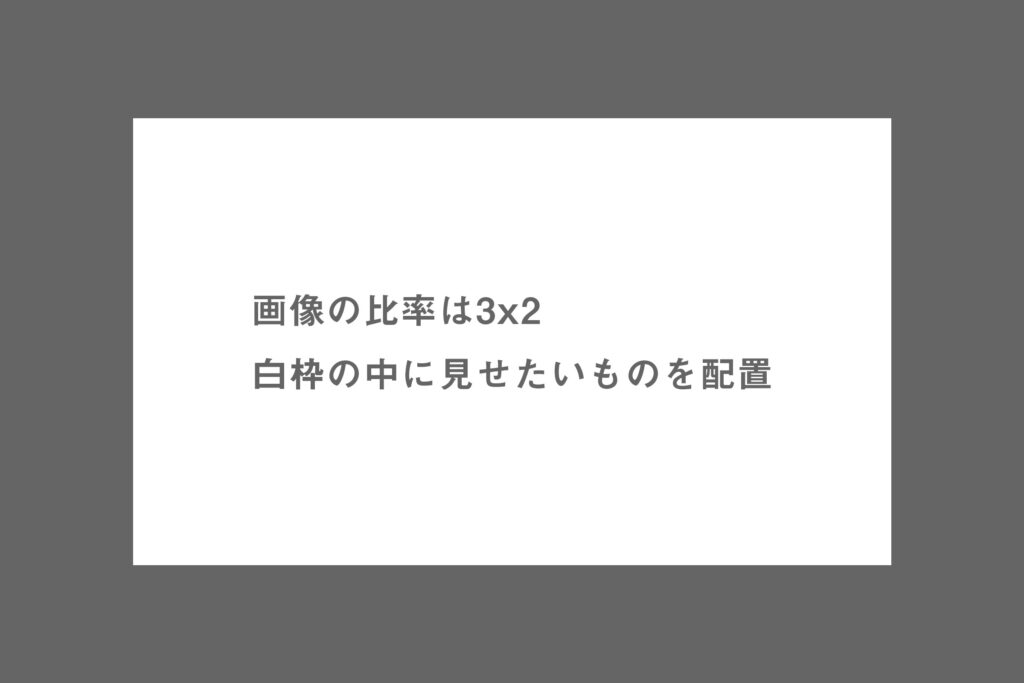
まず画像の全体を3対2の比率にします。
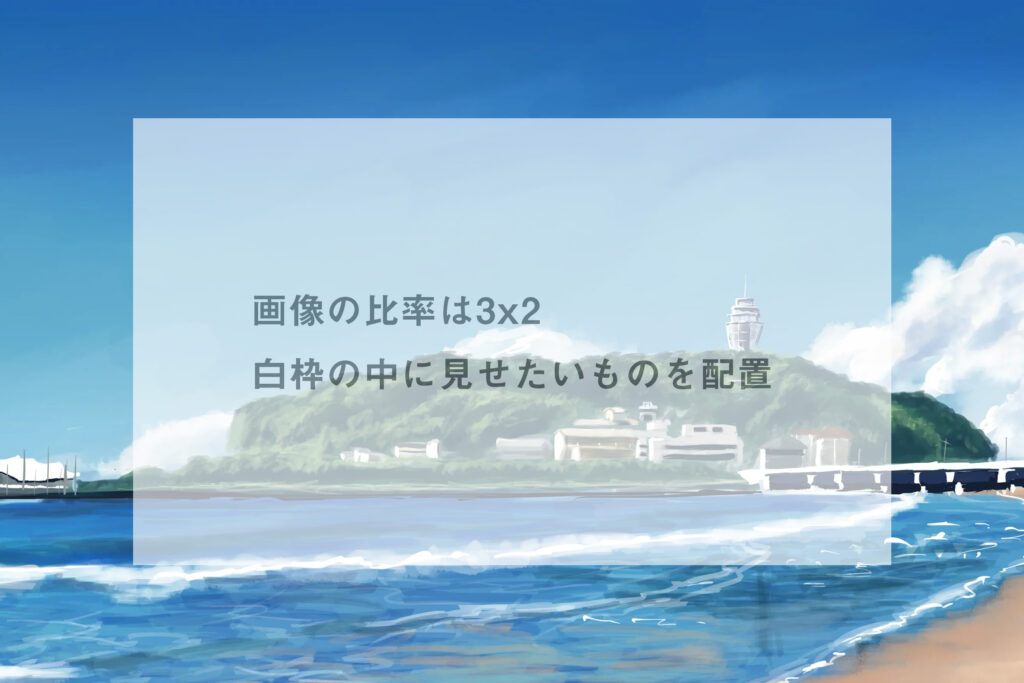
次にサンプルのように中心に見せたいものを配置します。白枠の中に見せたいものを置く感じです。グレーの枠が画像全体です。

実際の画像の配置

まとめ
他にもjsを利用して、綺麗に表示をする方法はあるかもしれませんが、簡易的に中央に表示したい時に使っていこうと思います。
