今回は「Vite」環境で使える「import.meta.glob」について書いていきます。
スライダーのSwiperを作る際にたまたま見つけましたが、指定したパターンに一致するファイルを一括でインポートできます。
具体的には一括でパスを取得できます。
多数のファイルを個別にインポートする手間を省けて便利です。
何はともあれコード
まずは具体的なコード紹介。
const imgsMap = import.meta.glob('../../assets/images/illust/horizontal/illust*.webp', { eager: true });
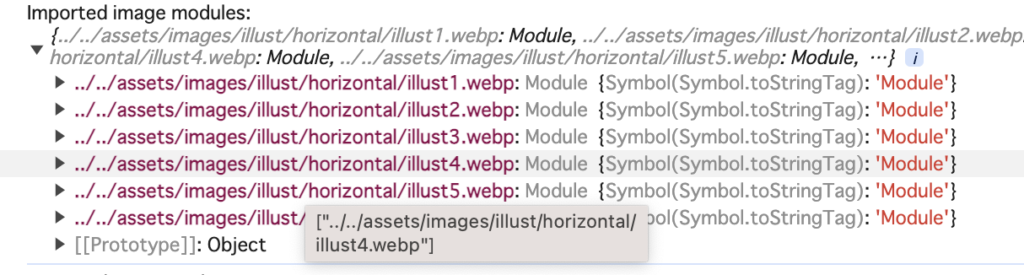
console.log('Imported image modules:', imgsMap);
これは「~/horizontal/」配下からillust1、illust2、illust3…などのパターンのファイルを一括で取得しています。
開発者ツールで見ると対象のパスをオブジェクトとして取得しているのがわかります。

「~/horizontal/」配下のパスの取得ができています!
imgsMapのオブジェクト
下記のような構造です。
{
'../../assets/images/illust/horizontal/illust1.webp': { default: '/path/to/illust1.webp' },
'../../assets/images/illust/horizontal/illust2.webp': { default: '/path/to/illust2.webp' },
// 他の一致するファイル
}この「default」ってなんだ?…と、思ってChatGPTに聞いたり本で調べてみました。
「Viteのimport.meta.globを使用すると、インポートされたモジュールはデフォルトエクスポートを持つオブジェクトとして返す。このデフォルトエクスポートは、通常、ファイルのパスやモジュールそのものを指します。」
JavaScriptのモジュール化機能を利用してパスを取得してるらしい…?なかなか奥が深そうです!
とにかくこれを使うとファイルへのパスを取得できるようです!
ちなみにimport.meta.globの第2引数についてですが。
{ eager: true }はイーガー読み込みです。ファイルやデータを必要になる前にあらかじめ読み込むことを指します。初期ロード時にすべてのリソースを読み込むため、初期ロードが重くなることがありますが、後の操作はスムーズ。
{ lazy: true }というのもあり、こちらはレイジー読み込み。リソースが実際に必要になるまで読み込みを遅らせます。初期ロード時に読み込むリソースが少ないため、初期ロードが速くなります。
表示させるタイミングを調整するものです。
具体的に利用した例
Reactのコンポーネントで使うのを想定して実行してみました。
// 画像モジュールのインポート
const imgsMap = import.meta.glob('../../assets/images/illust/horizontal/illust*.webp', { eager: true });
const imgPaths = Object.values(imgsMap).map((module) => module.default);
console.log('Imported image modules:', imgsMap);
console.log('Imported image paths:', imgPaths);
export default function ImageGlobTest(){
return (
<>
<div>
{imgPaths.map((image, index) => (
<img key={index} src={image} alt={`Illustration ${index}`} style={{ width: '400px', height: 'auto', margin: '10px' }} />
))}
</div>
</>
);
};
imgsMapから各モジュールの「defaultプロパティ」を抽出して変数に格納しています。
あとはこれを下記項目で一つずつ取得して表示しています。
{imgPaths.map((image, index) => (
<img key={index} src={image} alt={`Illustration ${index}`} style={{ width: '400px', height: 'auto', margin: '10px' }} />
))}便利ですね!
