-
用途詳細
-
Viteのインストール
Sassやjsのコンパイルなどフロント周りの開発をサポートするためのツール。
1. npmのインストール
「node -v」「npm -v」でそれぞれのバージョンを表示する。
※あまりにもバージョンが古いと後の操作でエラーが出るのでアップデート推奨
Laravelをインストールしたディレクトリで「npm install」を実行する。
2. Viteのインストール
npm install vite
Vite設定ファイルの作成(vite.config.js)最新のLaravelなら最初からある?
3. Laravel Viteプラグインのインストール
npm install laravel-vite-plugin
これにより、Laravelプロジェクト内でViteをより簡単に使用できます。
4. resources/js/app.js と resources/css/app.css の準備
既にLaravelプロジェクトにこれらのファイルがある場合は、Viteで使用する準備ができています。
5. 開発サーバーの起動
npm run dev
このコマンドは、開発モードでViteサーバーを起動し、HMR(ホットモジュールリプレースメント)を有効にします。
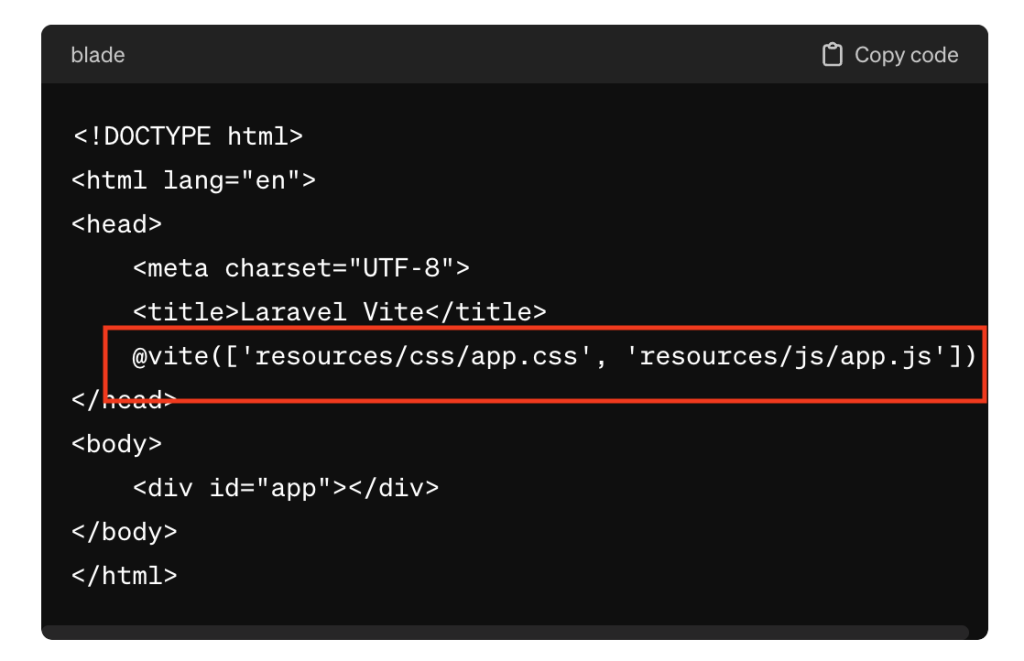
6. Laravelビューでのアセットの参照
Laravelのビューファイル内で、Viteによって提供されるJavaScriptやCSSファイルを読み込むには、vite()ヘルパ関数を使用します。

これで、LaravelプロジェクトでViteを使用する準備が整いました。
-
Viteでsassを使う方法
1. 必要なパッケージのインストール
まず、SCSSファイルをコンパイルするために必要なパッケージをプロジェクト上でインストールします。sass(Dart Sass)は、最も一般的なSCSSコンパイラの一つです。
npm install -D sass
vite.config.jsファイルには、既に基本的な設定が含まれているかもしれませんが、SCSSファイルを扱う場合、特に追加設定は必要ありません。Viteはsassパッケージを認識し、.scssファイルのインポートを自動的に処理します。
2. SCSSファイルの作成とインポート
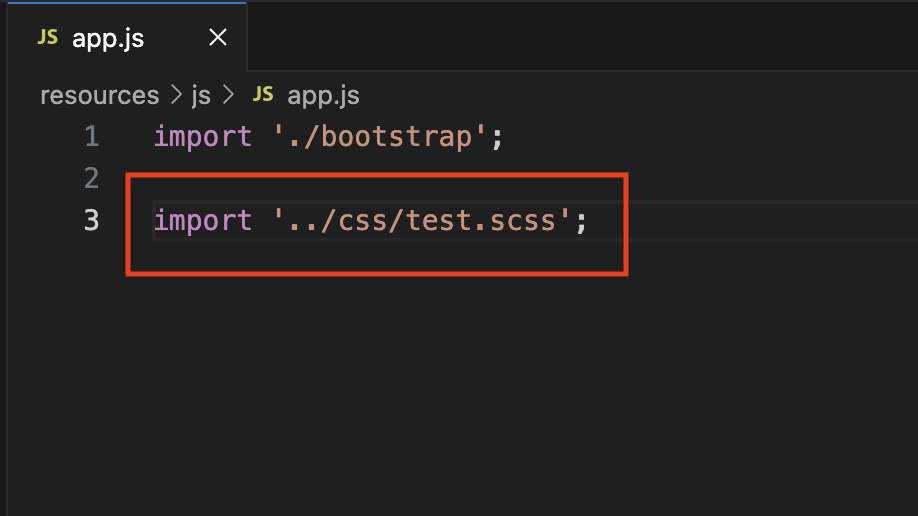
resources/cssディレクトリ内またはプロジェクトの別の場所にtest.scssファイルを作成します。そして、このSCSSファイルをJavaScriptまたはVueコンポーネントから直接インポートします。
例えば、resources/js/app.jsファイル内でSCSSファイルをインポートするには、次のようにします

4. 開発サーバーの起動
変更を加えた後、開発サーバーを再起動して、SCSSファイルの変更が正しく反映されていることを確認します。
npm run dev
これで、test.scssファイルのスタイルがプロジェクトに適用されるはずです。
Viteのインストール
2024.06.05
Sassやjsのコンパイルなどフロント周りの開発をサポートするためのツールのインストール
