以前にVue.jsの個人開発で作ったSwiperをReactプロジェクトでも流用しようとしたら、動かず。
何故だろうと思ったらTypeScript x Vite環境でしか動作しないコードを使っていたようで…。
…そういった経緯もありReactもViteをインストールして開発するようにしました。その方が便利そうですからね。
参考にした記事はこちら。丁寧に詳細を書いていただいて、助かります…!
【Vite + React】3分で使えるようになるVite + React入門(初心者向け)
なお、今回の備忘録はNode.js、npmはインストール済みの状態です。
プロジェクトディレクトリにCLIで移動
CLI、私はMacなのでターミナルです。コマンドcdでフォルダに移動します。
cd /Users/xxxxxxxx/Sites/react今回は「react」フォルダの中に実際に開発するプロジェクトを作ります。
プロジェクトの作成
フォルダに移動ができたら早速Viteをインストール。
npm create vite@latestプロジェクトの名前を聞かれるので入力しましょう。今回は「portfolio」というプロジェクトを作成します。
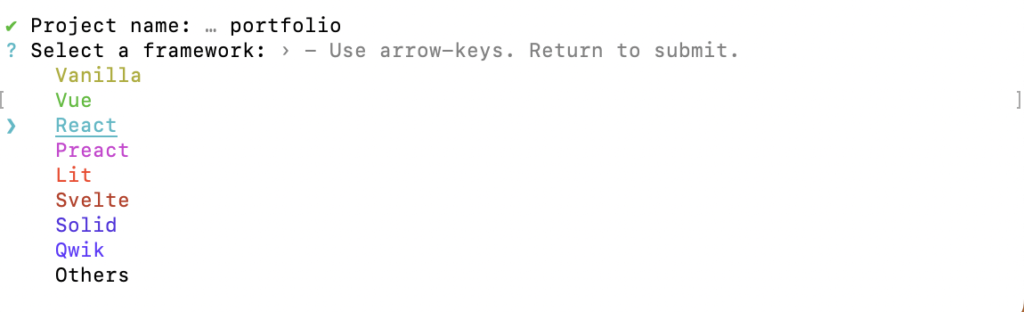
? Project name: › portfolio使用するフレームワークを聞かれるので、矢印キーでReactまで移動し、Enter。

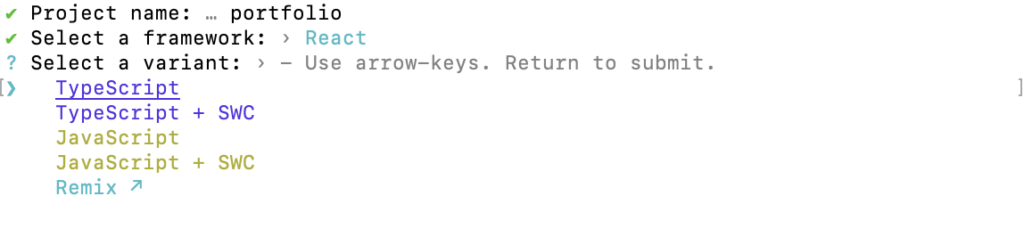
すると今度は使用する言語を聞かれます。今回はTypeScript。Enterを押し決定。

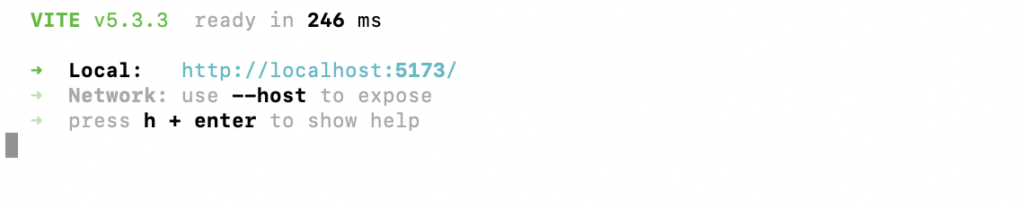
下記のように出ればOKでした!

ただ、この状態ではnpmがインストールされていません。作成したプロジェクトにcdで移動し、npmをインストールします。
cd /Users/xxxxxxxx/Sites/react/portfolionpm installこれで完成です!開発環境を呼び出します。
npm run dev下記のような開発環境のURLがターミナル上に表示されるのでこれをブラウザで表示します。

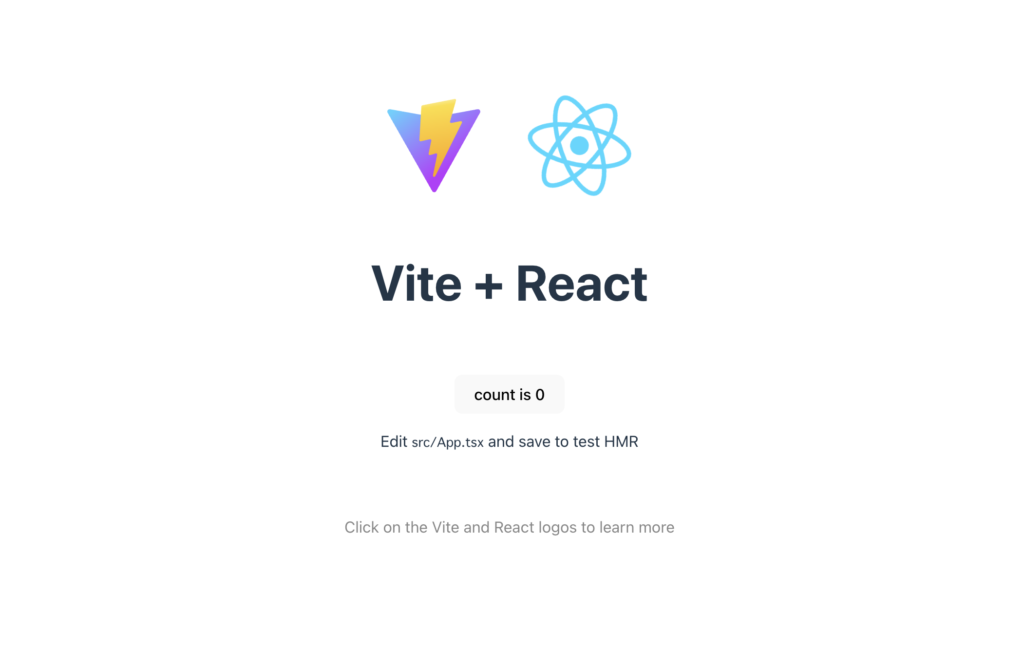
ブラウザでこちらの画面が表示されていれば開発環境の構築は完了です!

Viteでビルドした後の格納箇所はdistフォルダ直下
ビルドについてです。
Viteを使わずReactでプロジェクトを作るコマンドですが「npx create-react-app [プロジェクト名]」となります。
これでプロジェクトを作った場合のビルドコマンドは「npm build」。
作成される箇所はプロジェクトフォルダ直下の「build」フォルダ内でした。
一方、Viteで本番公開用のビルドコマンドは下記になります。
npm run buildまた、ビルドファイルの作成場所はプロジェクトフォルダ直下の「dist」フォルダ内に作成されます。
違いがあるので、軽く記憶に入れておくといいかもですね。
