今回は「portfolio」というフォルダでVueプロジェクトを構築した後から、フォルダ名を「career」という名前に変えたくなり実行しました。
最初から案件の名前とプロジェクト名を一致させておけって話ですが…勢いで進めて手間がかかってしまった…
とりあえずは2ページほどの小さなプロジェクトだったからなのか、エラーが出ることもなく難しいことはありませんでした。
開発の環境はViteになります。
移し替えたいフォルダを作成。
まず「career」というフォルダを作成し、そこに「portfolio」フォルダ内のファイルを丸ごとコピーし「career」内に持ってきます。
変更前のフォルダ名を直接変えてもいいですが、念の為コピーしたフォルダに移し替えます。
記述されているプロジェクト名を変更する
この状態からでも「npm run dev」での開発環境と「npm run build」した本番公開も問題なく動いていましたが、プロジェクト内に記載されていたプロジェクト名も変更後のプロジェクト名に変更します。
今回は「portfolio」から「career」に変更します。
エディタで一括検索をして変更をしてもいいかもしれません。ただし、注意しながら行なってください。
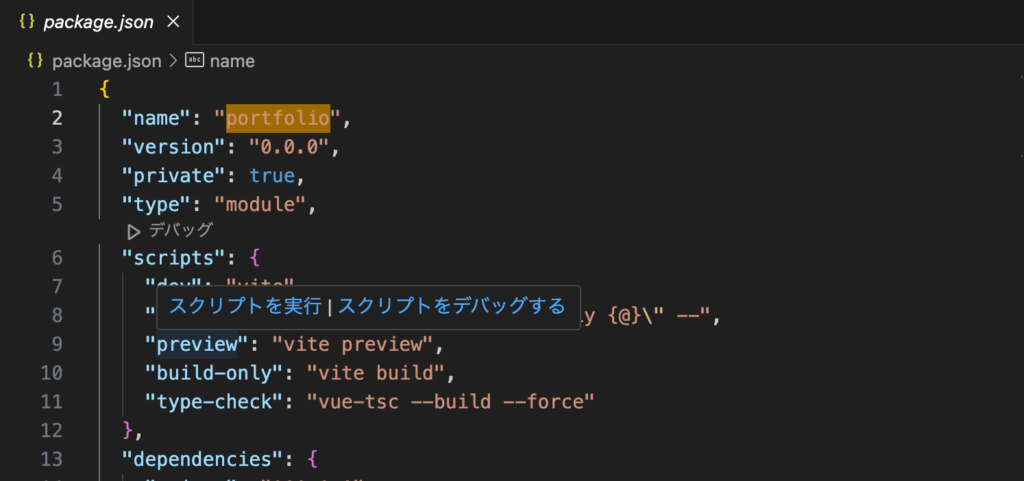
package.jsonの変更
コードの最初の部分に変更前のプロジェクト名があるので変更

package-lock.jsonの変更
こちらも最初の行あたりにあるので変更。

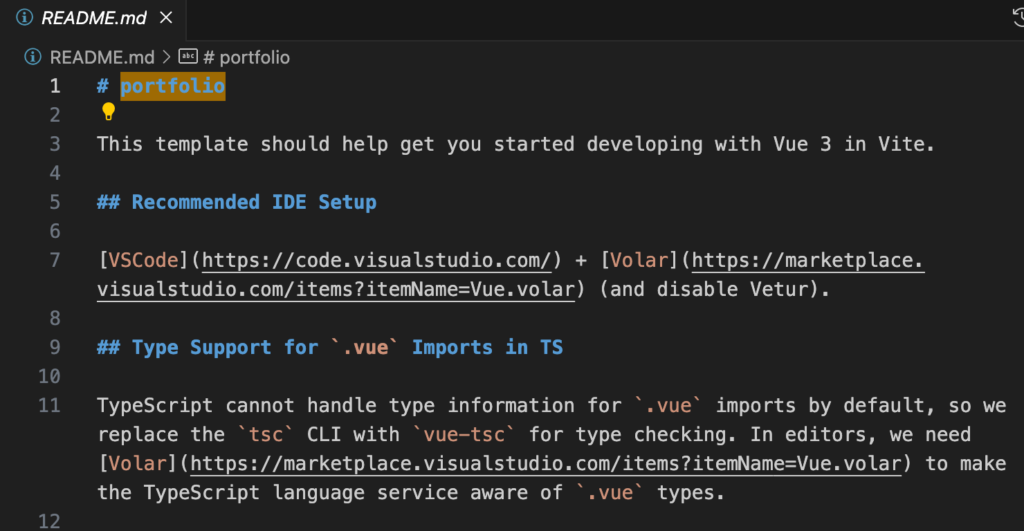
README.mdの変更
同じように変更

以上で変更完了です。
公開環境に、ビルドした「dist」配下のファイル一式をアップロードしてみましたが問題なく表示がされました。
